We create intuitive UI/UX that users love. Let us take you through the steps.
User Research
We use diverse data-gathering techniques to ensure your product addresses the right user problems.

UI/UX Design
We create visually attractive, interactive interfaces for seamless user experiences.

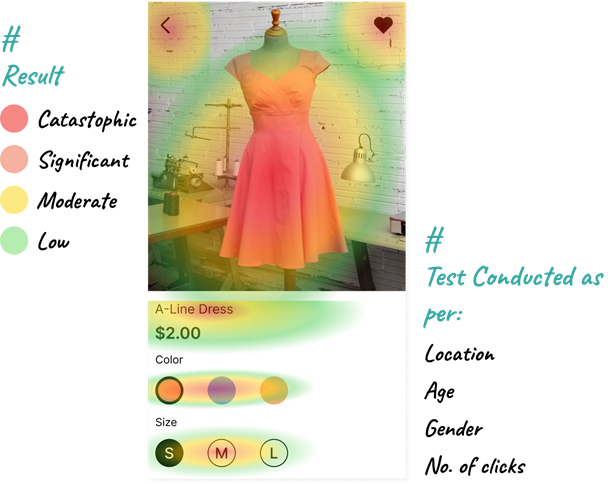
Usability Testing
We test with users across various scenarios and devices to enhance consistency and accessibility.

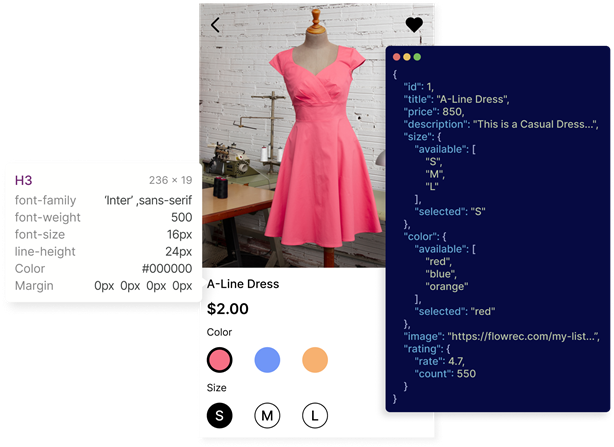
UI Development
We convert designs into templates using Java framework, ensuring a delightful user experience.

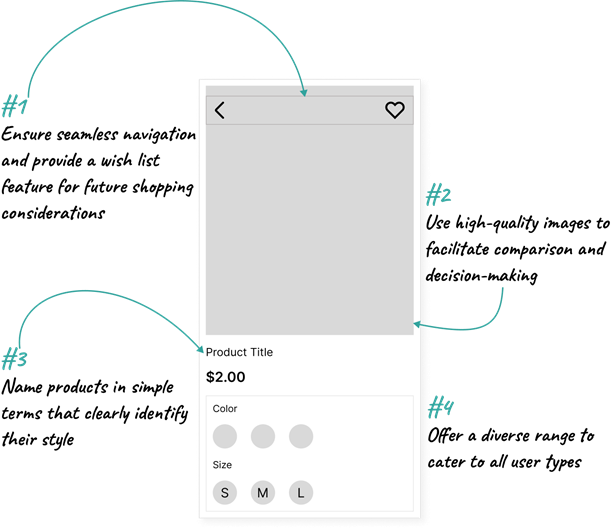
User-centered Design.
User-centered design (UCD) is a design philosophy and process that prioritizes the needs and preferences of end-users at every stage of the design and development process. The goal of UCD is to create products that are not only functional but also enjoyable and efficient for the people who use them.
Begin with Empathy Mapping
UX designers start by empathizing with users to understand their behaviors, needs, and pain points. The initial planning phase incorporates insights from user research to ensure a user-centered approach.
Develop Detailed Personas
Design teams craft detailed user personas, focusing on understanding user emotions, goals, and challenges. This ensures their UX services are tailored to meet end-users’ needs.
Gather Feedback
Regularly collect feedback using tools like UserTesting. This feedback helps refine user interfaces, ensuring that design solutions effectively meet business goals.
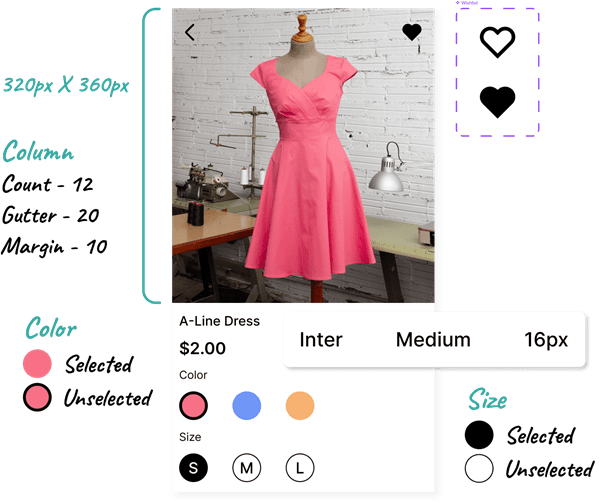
Consistency in UI design.
Consistency in UI design is about maintaining uniformity in the appearance, behavior, and functionality of user interface elements throughout a product or application. It ensures that similar elements look and behave in the same way across different screens, interactions, and contexts, providing users with a predictable and seamless experience.
Utilize Style Guides & Design Systems
Implementing style guides and design systems ensures consistency in design across the product. Tools like Figma assist developers and designers in adhering to these guidelines effectively.
Leverage Common UI Patterns
Incorporate well-known UI patterns to maintain familiarity and usability. Using well-known icons improves user experience and avoids confusion.
Ensure Clear Labeling
Consistency in labeling is crucial for user clarity. For example, using `Add to Cart` consistently instead of variations like `Add to Bag` ensures a seamless user experience unless there's a specific reason to deviate.
Usability and Accessibility.
This involves ensuring that digital products and services that cater to diverse user needs and abilities. Incorporating accessible design not only upholds ethical principles but also presents a competitive edge.
Color
Maintain adequate color contrast between text and background to improve readability for all types of users. Avoid relying solely on color to convey information, as colorblind individuals may not perceive it.
Text and Typography
Use clear fonts and allow text resizing without losing content or function. Create a clear hierarchy with headings and subheadings to aid screen reader navigation.
Keyboard Accessibility
Ensure your website or app can be fully navigated and operated with a keyboard, accommodating users who cannot use a mouse.
Image and Media Accessibility
Add alternative text for images and provide captions or transcripts for audio and video content.
